CSS 색상
색상 이름
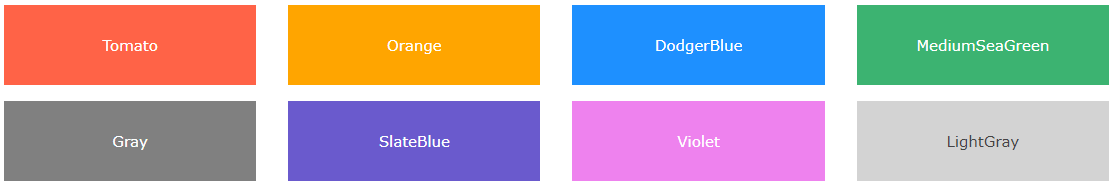
CSS 에서는 다음의 색명을 사용해 색을 지정할 수 있습니다.
CSS는 140개의 표준 색상 이름을 지원합니다.
배경 색상
CSS 요소의 배경색을 설정할 수 있습니다.
예제 1
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
텍스트 색상
텍스트 색상을 설정할 수 있습니다.
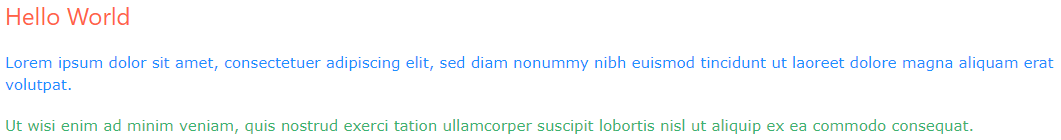
예제 2
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
테두리 색
테두리 색상을 설정할 수 있습니다.
예제 3
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
색상 값
CSS에서는 RGB 값, HEX 값, HSL 값, RGBA 값 및 HSLA 값을 사용하여 색상을 지정할 수도 있습니다.
색상 이름 “Tomato”와 동일합니다.
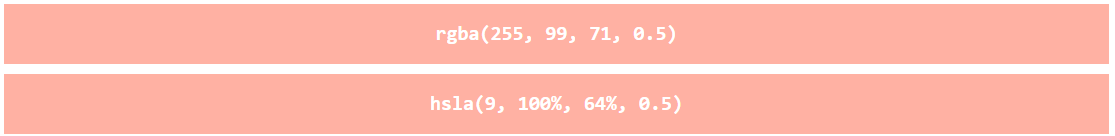
“Tomato” 색상과 동일하지만 50% 투명도를 가집니다.
예제 4
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>